All in all, it’s kind of funny that static pages are all the rage again. I also started my career in IT, creating static websites in Notepad. With time, however, as various CMSs appeared, creating static websites became pointless. And yet we revert to them more and more often, because they bring a lot of benefits.
What are static websites?
Before we delve into the advantages and disadvantages of static pages, let’s explain the difference between static and dynamic websites.
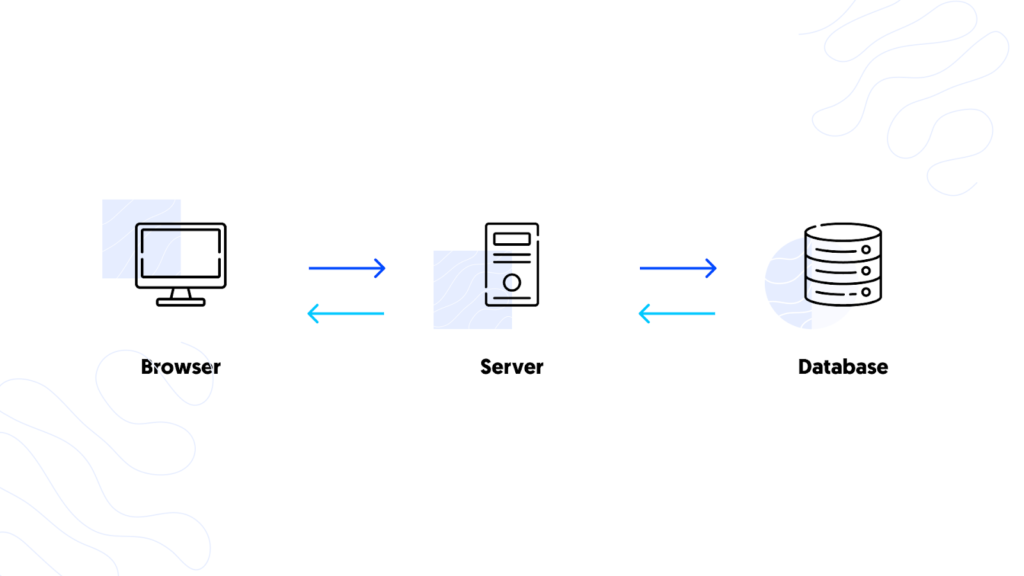
Dynamic websites work more or less as shown in the graph below:

That is:
- the user enters the website address in his browser
- the query goes to the server
- the server parses PHP files
- at some point, it starts querying the database to get data; pun intended
- everything comes back to the browser as a rendered HTML page
You can instantly spot the main issue – even if we keep querying the same thing, the server will parse files and query the database each time. As the popularity of our site grows, it may become a serious problem.
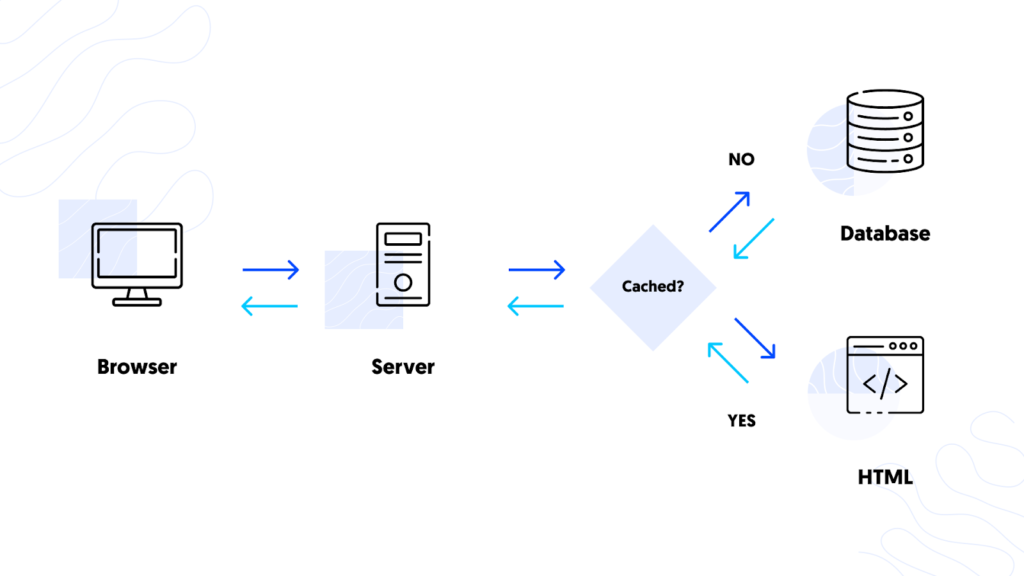
Therefore, at some point, we start to use various caches. Then the query looks a little different:

In this instance, we check if someone has already requested the page – if not, we serve it as usual, but we also create a static version of it. This way, each subsequent query receives a previously saved page in response.
As a result, only the first requests for a given page will be the most resource-consuming.
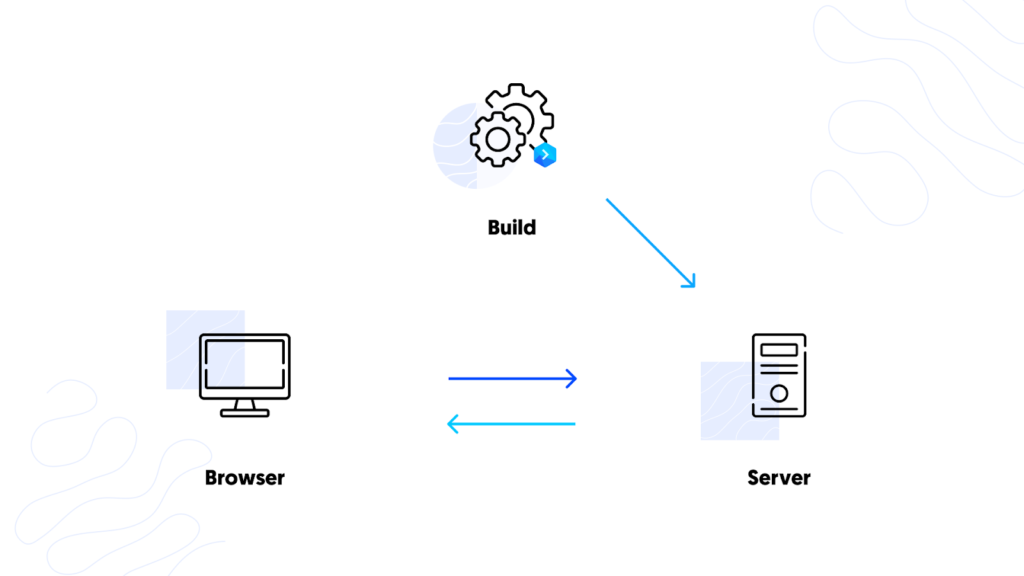
And how does it work with a fully static site?

The first step is to convert the page to HTML files (I write how to do this further on). Next, we place these files on the server. This way, the user always gets static HTML files.
As a result, we don’t even need PHP or a database on our production server.
Why you should subscribe to our newsletter?
✔️ Learn from WP experts
✔️ Be up to date with what is happening in WordPress space
✔️ No spam
The benefits of static WordPress
Speed
A static site does not require server-side parsing, nor does it have to query the database with each user visit, and due to that, our server can answer all queries much quicker.
When I experimented with WP Owls performance using loader.io, I got the following results with five clients over 30 seconds
- WordPress no-cache – 2844 ms avg response
- WordPress with cache – 345 ms avg response
- Static WordPress – 16 ms avg response
The results may vary depending on the server used – I used a cheapest server in Poland (but with SSH).
Security
Another undeniable advantage of static WP is security. Here, most of the benefits result from two elements:
- WordPress and its static version may be on separate servers. Therefore, we can secure WP itself exhaustively (e.g., cut it off from the Internet and store it only on the local server), and it will not affect the live version in any way.
- A static website is pure HTML. That eliminates most of the attack vectors related to vulnerabilities in plugins, themes, or core WP. The live site does not have an admin panel, so it is impossible to carry out a brute force attack to crack the password.
Ultimately, a static website is only vulnerable to attacks related to password cracking of FTP / SFTP or hosting.
Hosting costs
WP-tailored hosting costs 12 Euro/month/site at minimum, and it has to be quite efficient to handle all inquiries to the database.
In the case of static WP, we have to look at it in two ways:
- we need a PHP server with a database to host WordPress on. However, as it will only be used by editors, high traffic is a non-issue.
- we need a server to provide static HTML files. For this, we may, for example, employ GitHub Pages or Netlify.
Simplifying the technological stack reduces costs automatically. I managed to maintain the budget of $7 a month (for two pages).
Peace of mind
All this simplification of the stack also means that fewer things can break, and the fewer hot spots, the better for us.
Additionally, we may use Cloudflare (or a similar service). Not only will our website work equally quickly worldwide, but it will also receive an additional layer of security (e.g., against DDoS attacks).
Disadvantages of static WordPress
There are no perfect solutions, nonetheless. Firstly, not every page is convertible. It all depends on the website’s function. If it is used for reading (i.e., a blog or a company website), conversion should be pretty straightforward. However, if users dynamically create the content of the page, then conversion may not be possible.
Workarounds
It is also worth remembering that due to converting our pages to HTML, by default, we lose some functionalities – for example, form handling, search engine, or comments.
Fortunately, there are workarounds for such problems provided by additional services like Kwes, Algolia, or Reply Box.
Building process
We are used to changes appearing on the page instantly once we click “Publish” or “Update.” Creating a static page requires another step.
It isn’t that inconvenient, fortunately, yet it is something to remember. Keep in mind that, depending on the size of your website, the process of rebuilding it may take up to several minutes.
How to convert WP?
There are three main ways to static WordPress:
- Via a plugin, for instance, WP2Static or Static HTML Output
- With the so-called Static Site Generator, for example, GatsbyJS, Gridsome, or Hugo
- Using a service such as Strattic or Shifter
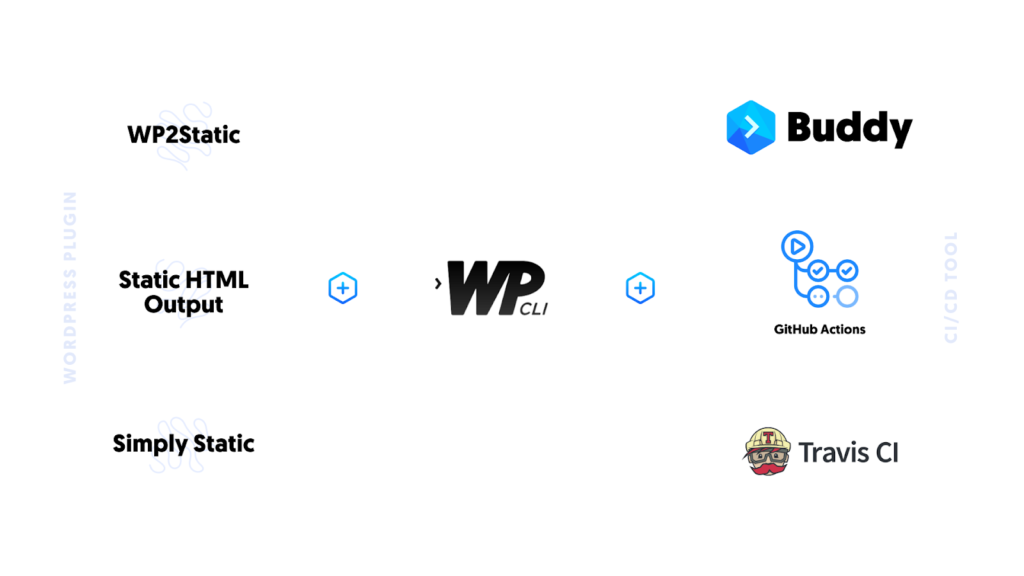
Plugin

In my opinion, we get the best flow when we connect the plugin with WP-CLI (to avoid problems with timeouts) and CI / CD (to automate tasks and expand our process).
The advantages of such an approach are:
- price – it is an affordable or even a free solution
- we have complete control of what goes on
- lots of plugins will work without a glitch
Static Site Generator

In this case, we have to choose one of the many static page generators. There are loads of them, and they use many different programming languages.
For communication between such a generator and WP, either REST API (built into WP) or GraphQL (there are two plugins – WPGraphQL and GraphQL API for WordPress) are most common.
Benefits:
- we can use a language other than PHP
- price – again either cheap or even for free
- more and more plugins have endpoints, so they are compatible with this method
Services

With little time to spare on the nuances of the methods above, we are left with services that allow converting WP to a static version.
Based on my experience with the Strattic, it is a fast and straightforward method. The conversion took me about 20 minutes, of which the file transfer took 15. Apart from Strattic there are also services like Shifter or FlatSite.
Benefits:
- it just works; there’s a bit of magic to it since we don’t know what’s going on behind the scenes
- some services have many interesting integrations out of the box
I had a chance to talk about with Nate Finch:
WP Owls – a practical example
WP Owls also benefits from being a static site.
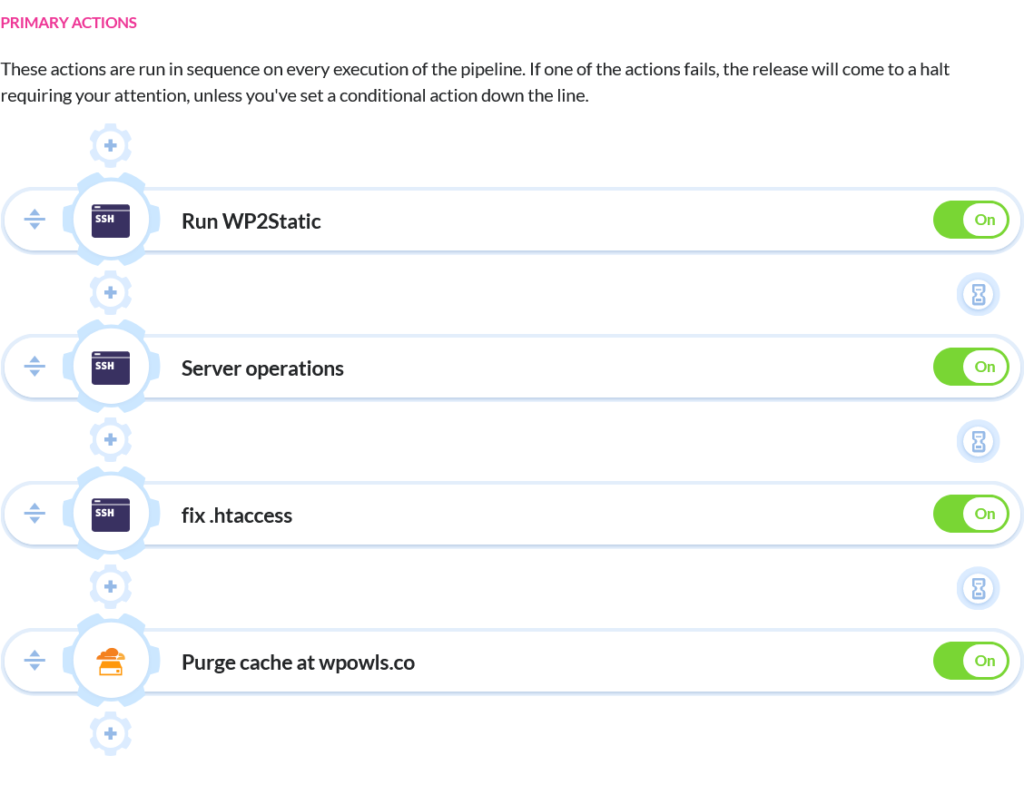
The WP2Static plugin does the conversion. Buddy triggers all actions:

The entire conversion process takes about 1-2 minutes. To make things easier to use – we are using the Deploy Buddy plugin, which helps to trigger the conversion without leaving the WordPress admin panel.
Additionally, WP Owls utilizes Cloudflare to make sure that the website works equally quickly around the world.
Is it worth converting WP to static?
My answer would be that of any true programmer – it depends.
If your site is the “reading” type, it has no registration or logging, and you don’t add new entries every few seconds – yes, it’s worth it. The gain in speed and the reduction of hosting costs are worth the effort.
Do you have any questions?
If so – ask them on twitter. I will try to respond to all of them.

Author: Maciek Palmowski
I’m one of the co-creators of WP Owls and I’m responsible here for finding interesting links, guest editors and for the most of the rambling on Twitter.
Lately I’m also the host of WPOwlcast.